LambdaTest is cloud-based cross browser testing platform that helps in both manual and browser compatibility testing. Users can perform live interactive testing of their website or I’llweb app on a combination of 2000+ different browser and operating system right from their own browser.
Automated Browser Testing on Android and iOS Mobile Browsers
Run your Appium and Selenium scripts across various Android and iOS mobile browsers to run automated test suites. Develop, test, and deliver faster every time with automated cross browser testing using LambdaTest online Selenium Grid.
Test On Latest Desktop And Mobile Browsers
You can choose from a wide range of Windows and Mac operating systems and all the latest browsers. Also test your website or web app on latest mobile browsers with Android and iOS mobile operating systems.
Locally Hosted Web Testing
Local hosted web testing to save your website or web application from after deployment bugs.
Geo Location Testing
Test from different locations to make sure your users get perfect experience across all locations.
Integrated Debugging
Integrated developer tools to help you debug issues in live testing.
Tutorial Guide for LambdaTest
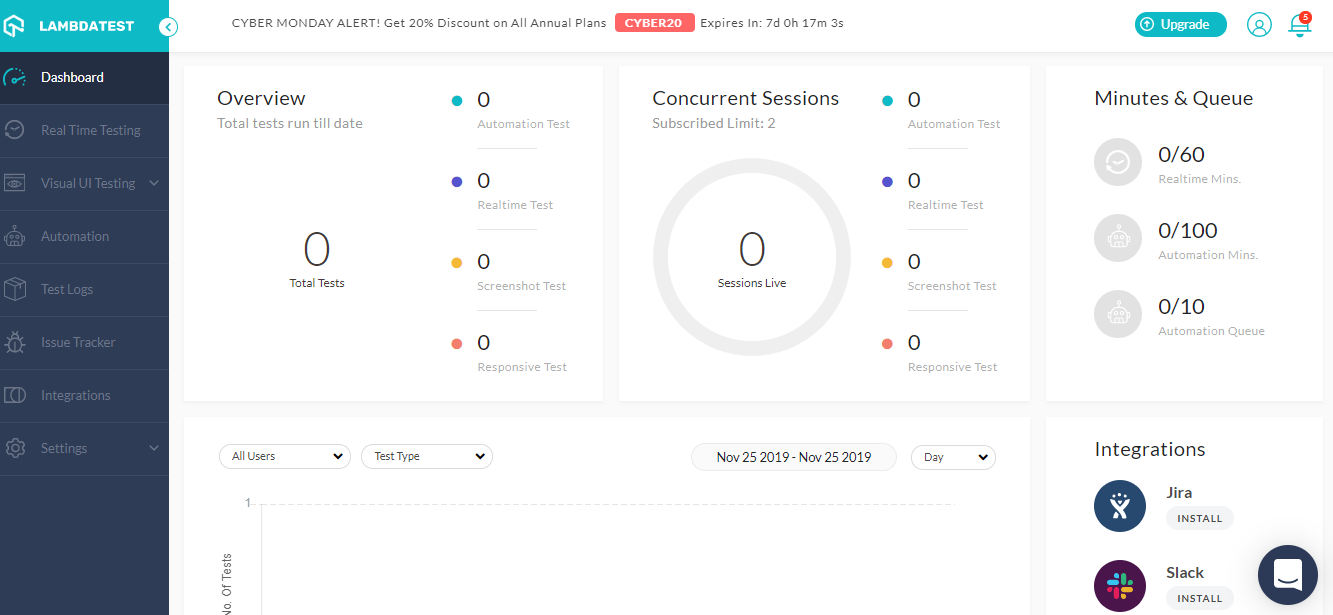
- Dashboard of LambdaTest

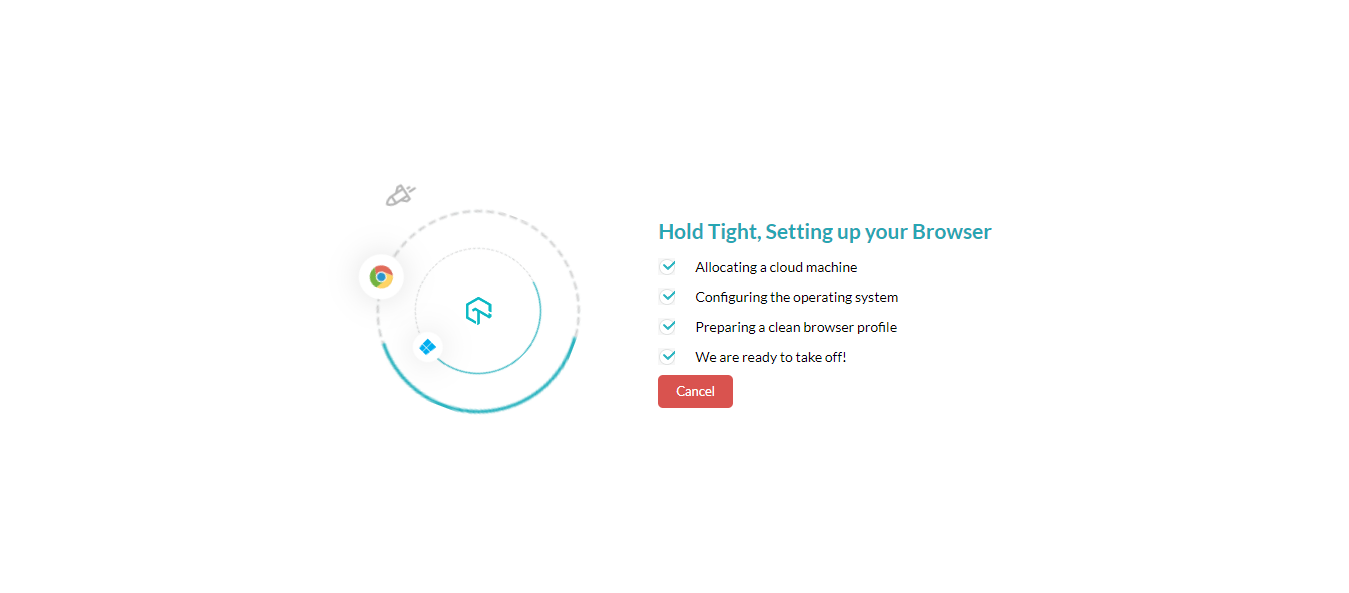
2.Loading Page of LambdaTest

3. Testing www.techrado.com using lambda Test

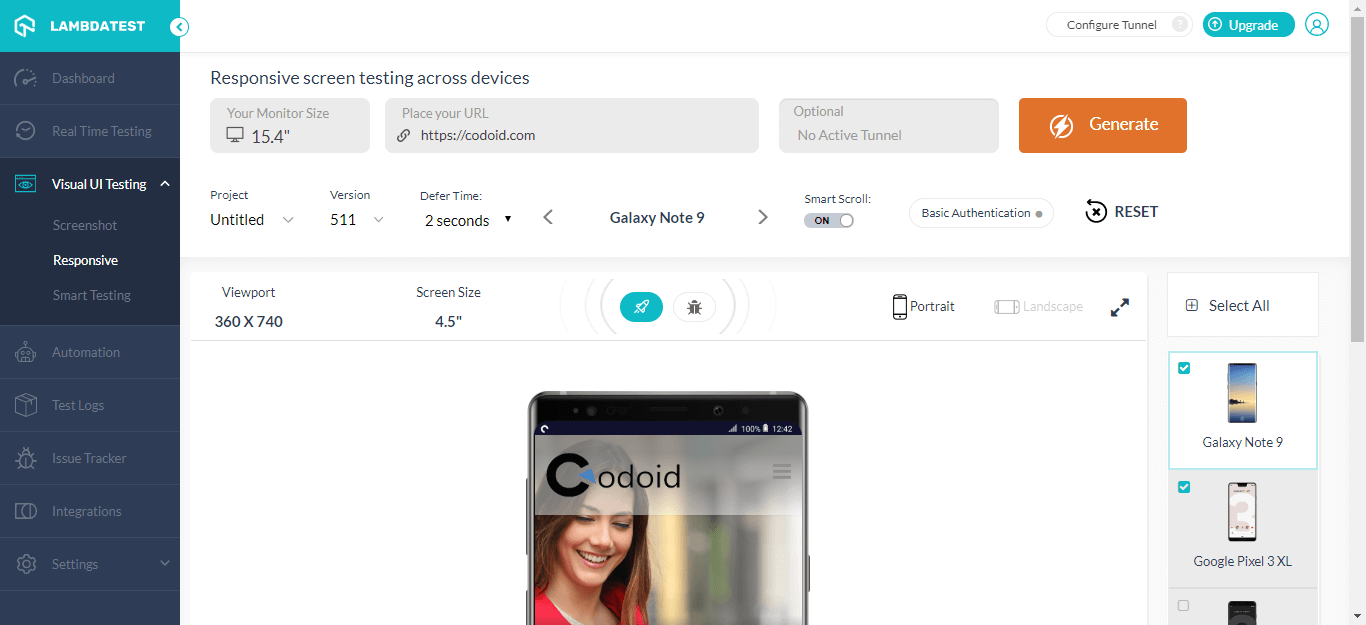
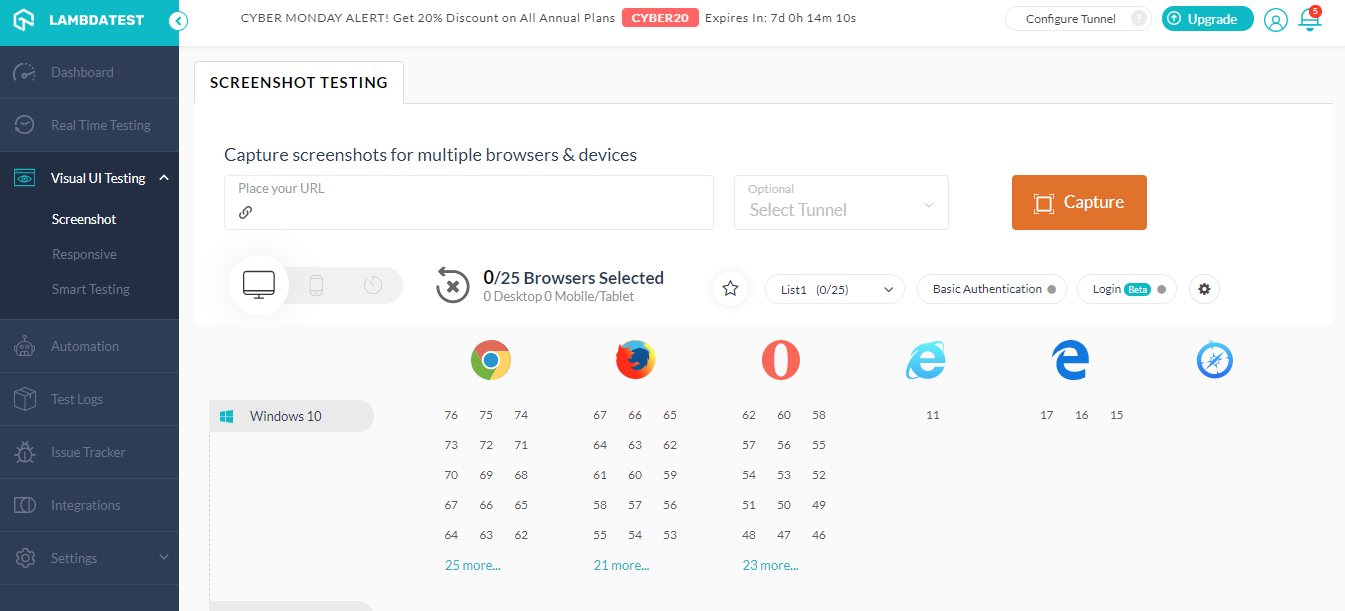
4. Visual Testing of LambdaTest

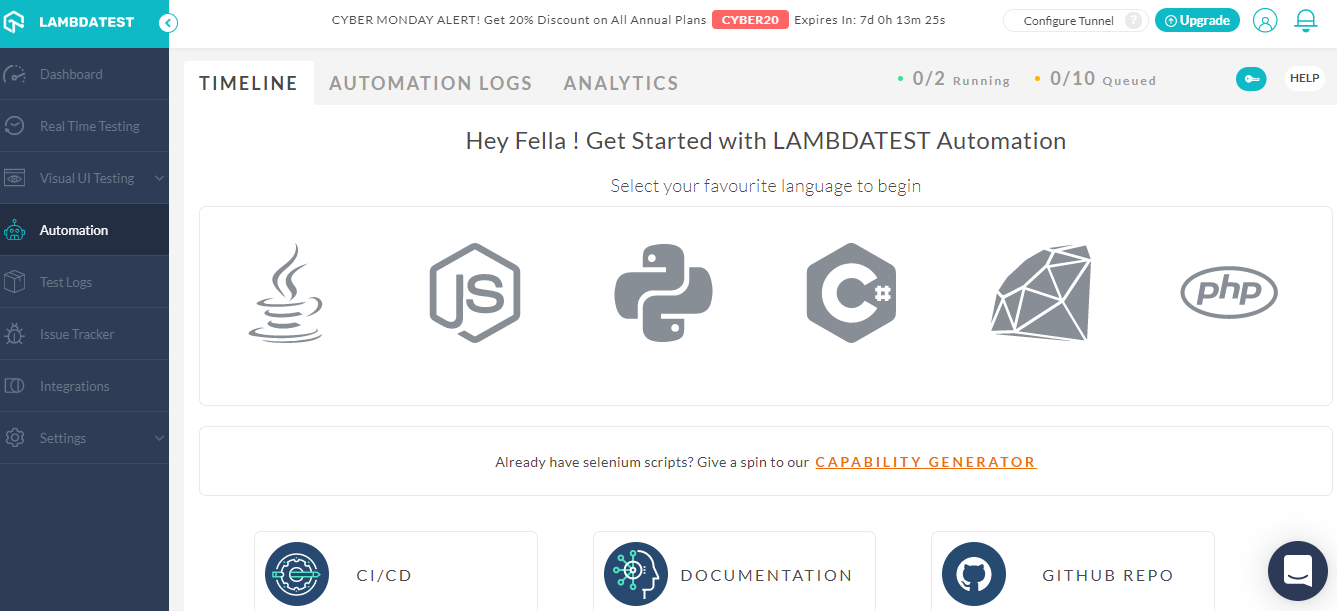
5. Automation Setting of LambdaTest

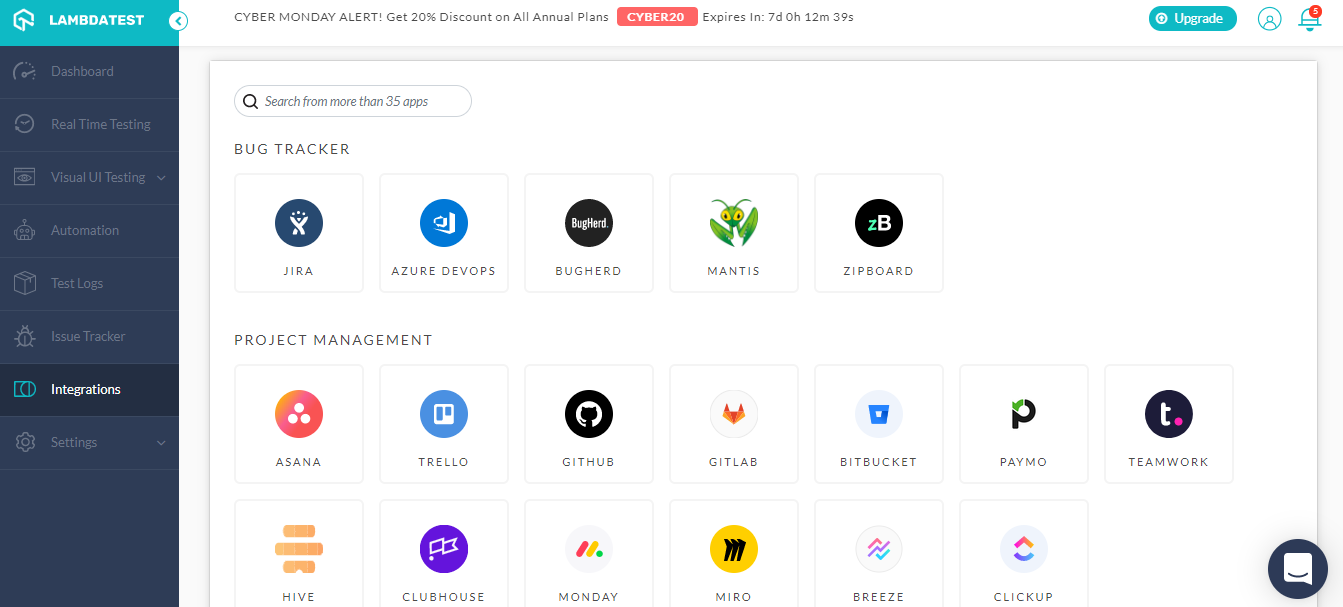
6.Integrations of LambdaTest of LambdaTest

Seamless Collaboration
Integrate LambdaTest with your favorite tool and save yourself from manually managing bugs and tasks. Also fits with your CI/CD pipeline.